Interface
Iconography
Introdução
Interval é um aplicativo de administração de tempo para trabalhadores remotos.
Foi desenvolvido por Michael Bullington com Flutter e lançado em abril de 2019.
Estabelecendo estrutura
Interval foi feito com um objetivo: ajudar a monitorar o tempo de trabalho com uma interface simples e intuitiva. Pensando nisso, o conceito contou com objetos físicos – cartões de ponto – como base.

Ao manter as características definidoras de um cartão – a tabela, os cabeçalhos e a disposição dos itens – adaptá-lo foi um processo natural.


Interval contém três telas: Cronômetro, Histórico e Progresso - que não está disponível no momento.
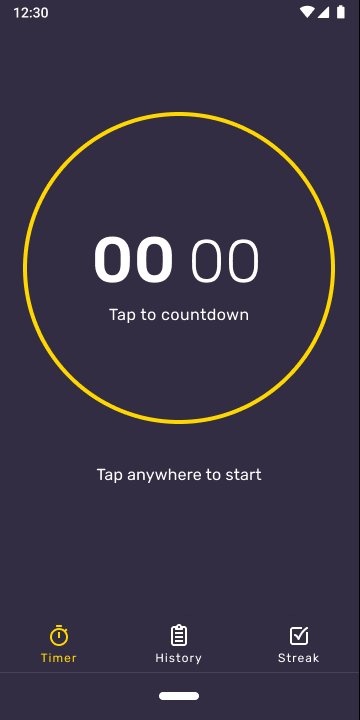
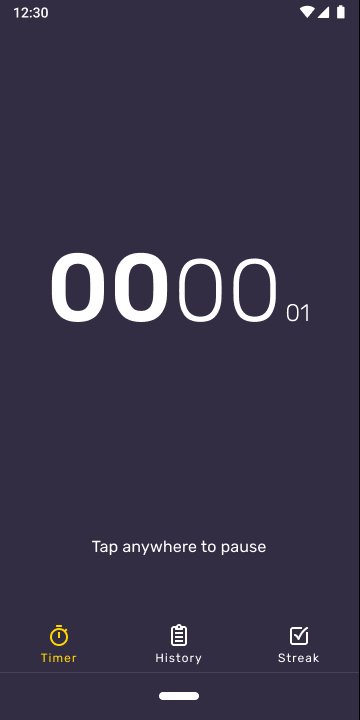
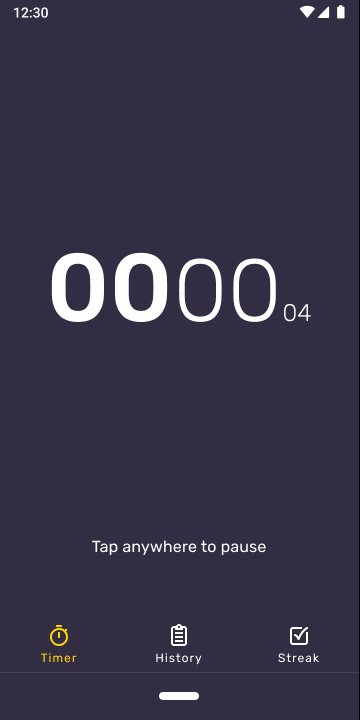
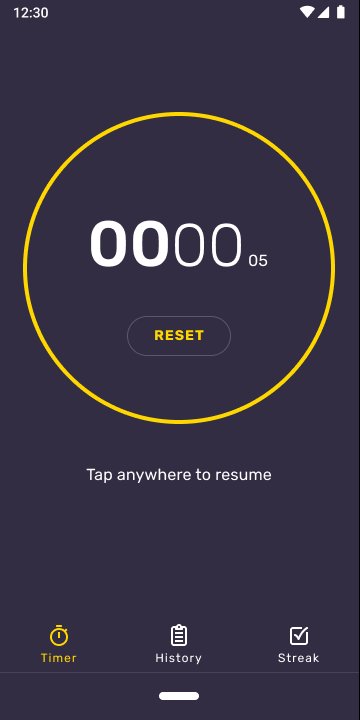
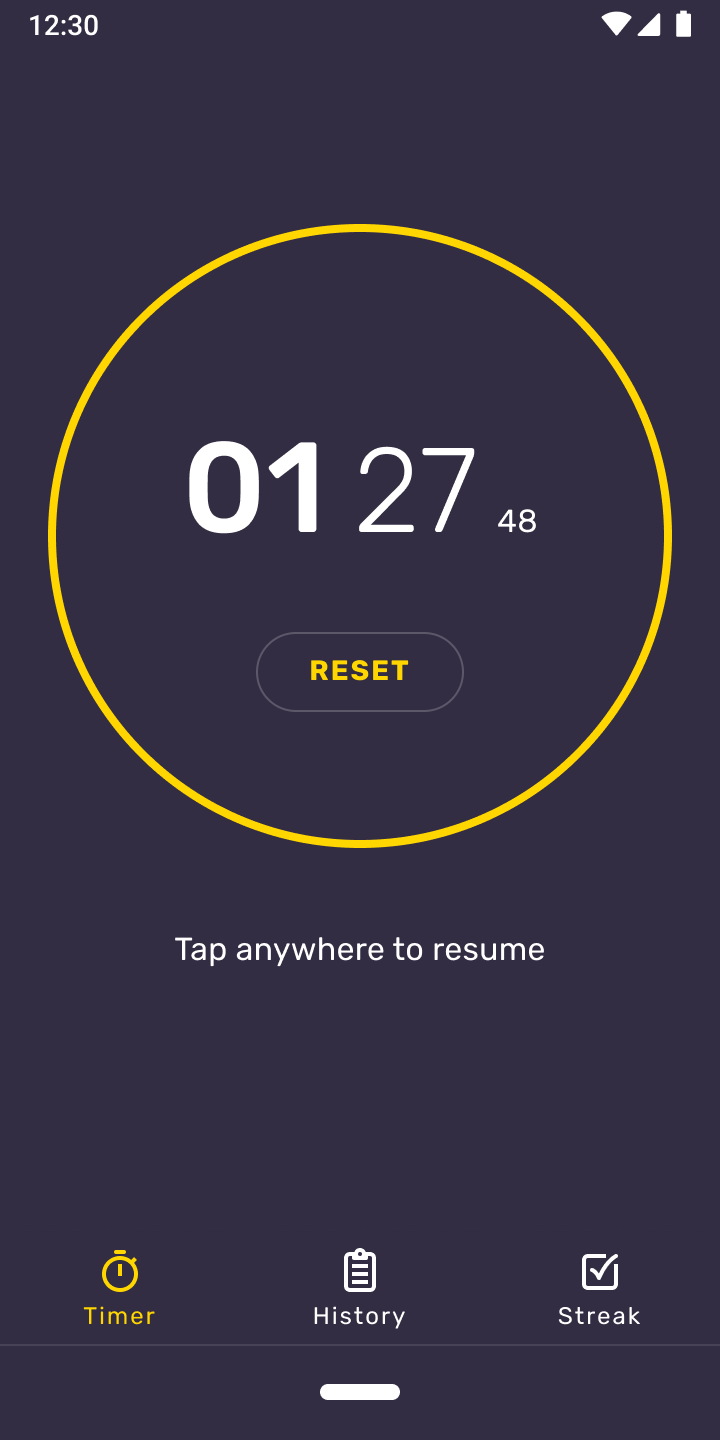
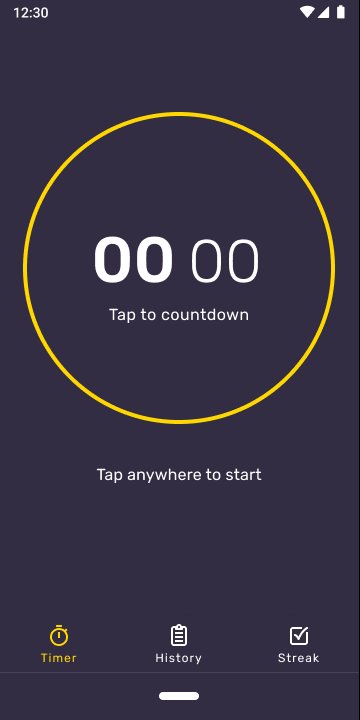
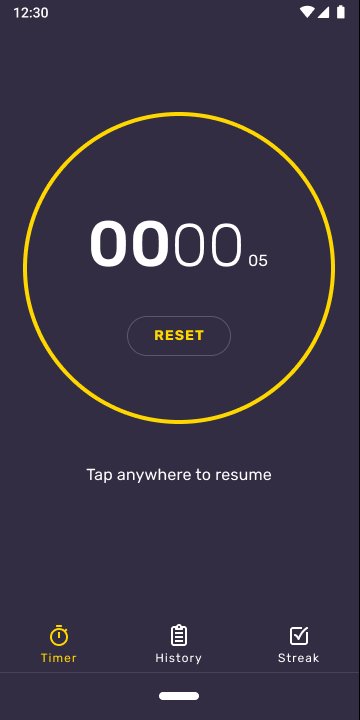
Cronômetro

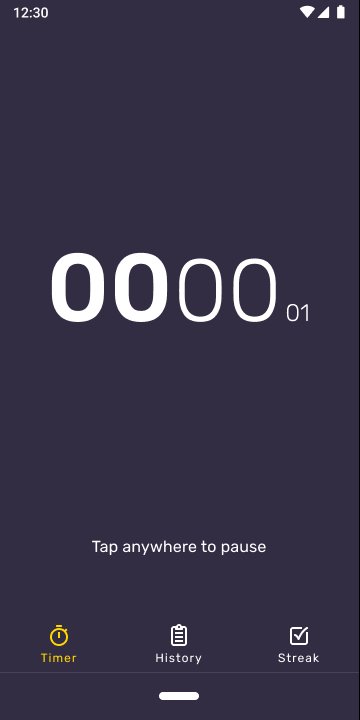
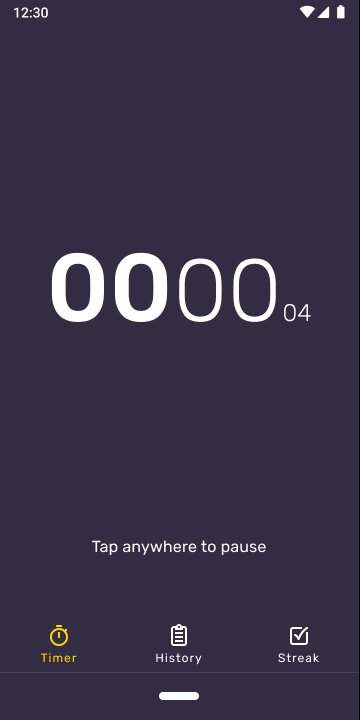
Devido ao seu propósito simplista, a tela do cronômetro recebeu uma interação igualmente simples – toque para iniciar, toque para pausar.
A tipografia desempenha um papel importante em sua apresentação. O texto aumenta, preenchendo a tela.
Enquanto o cronômetro está funcionando, o tempo decorrido é adicionado automaticamente ao seu histórico.
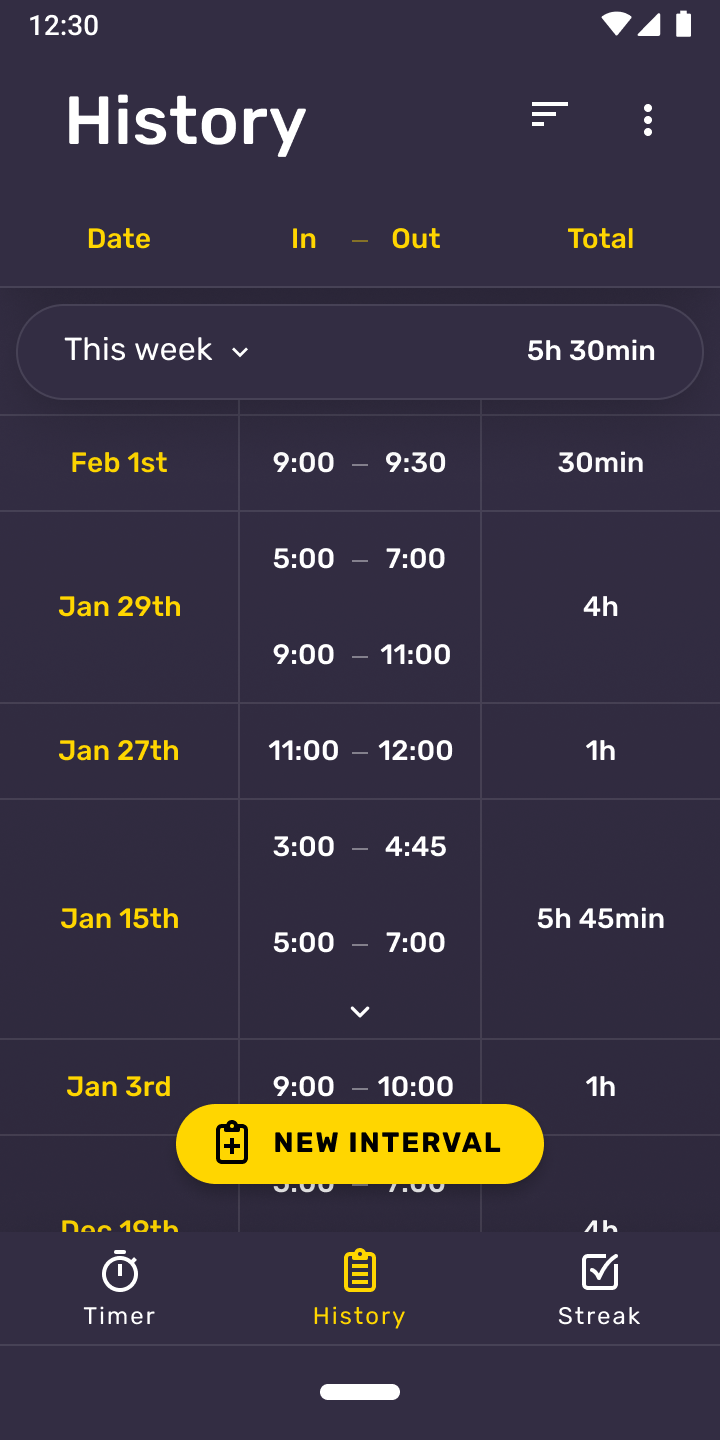
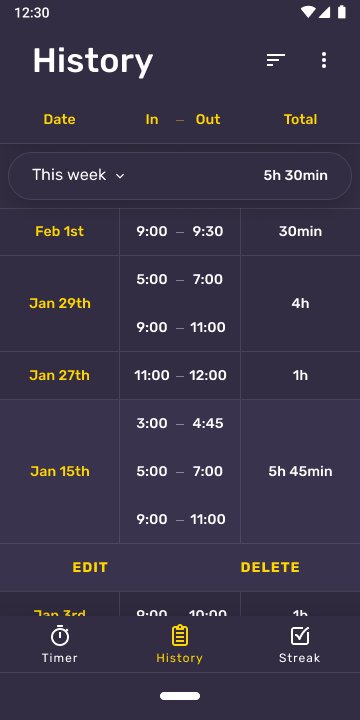
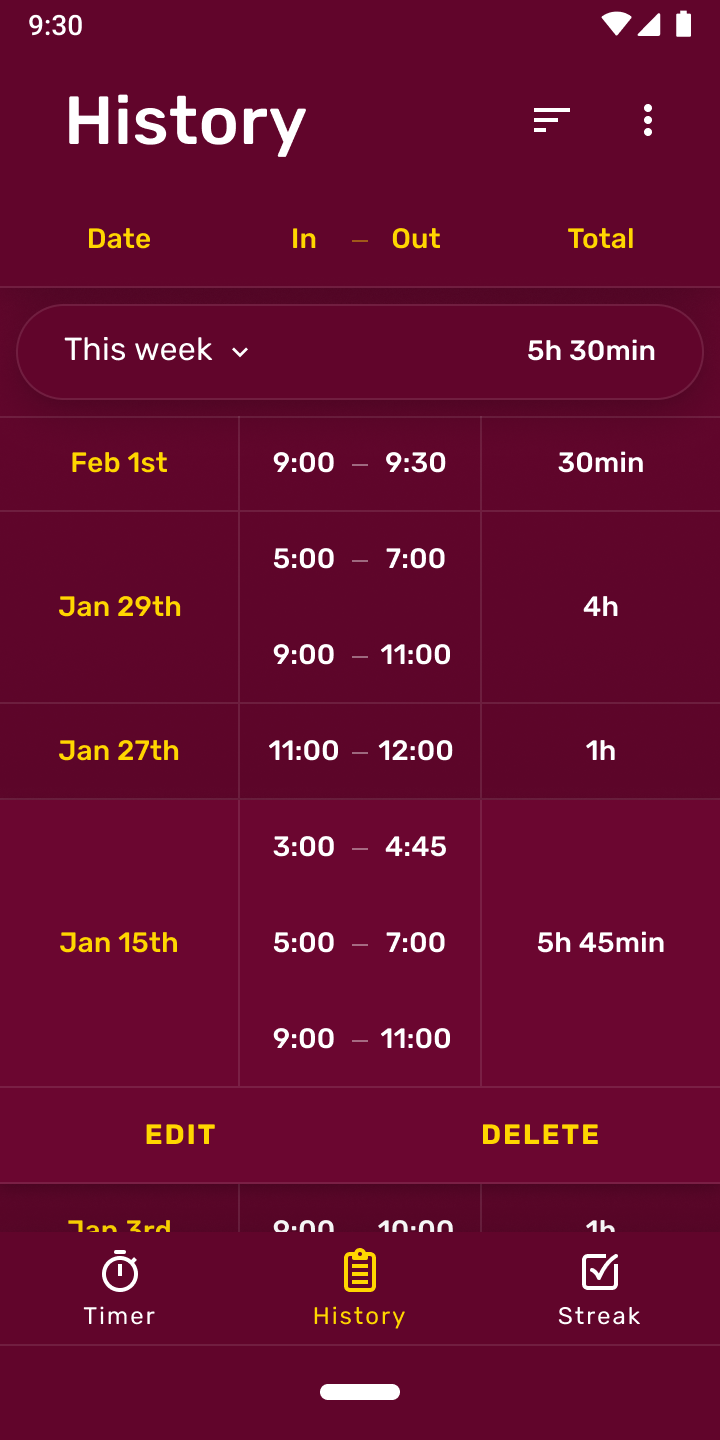
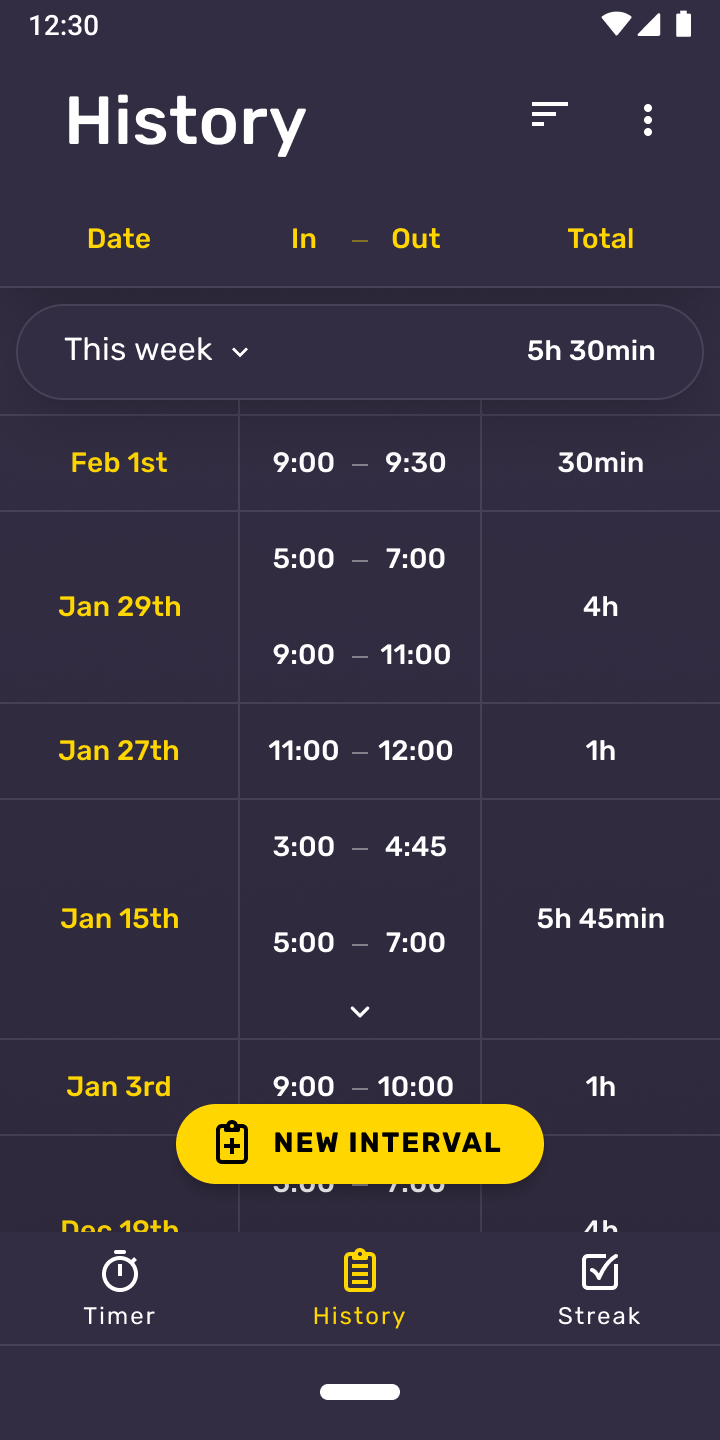
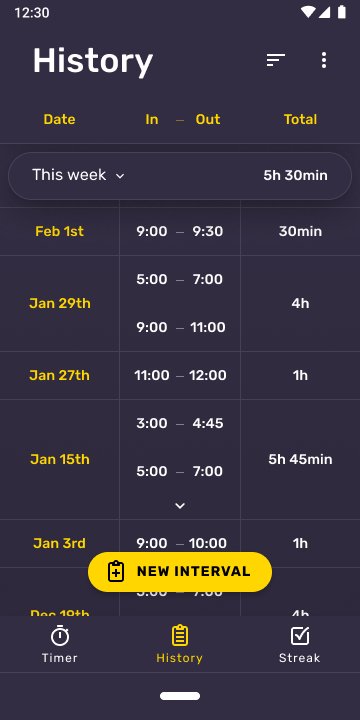
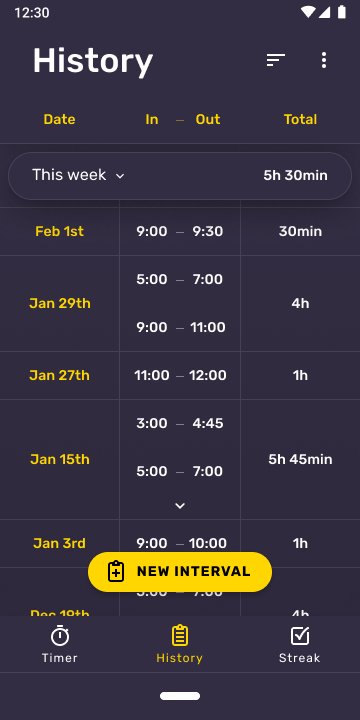
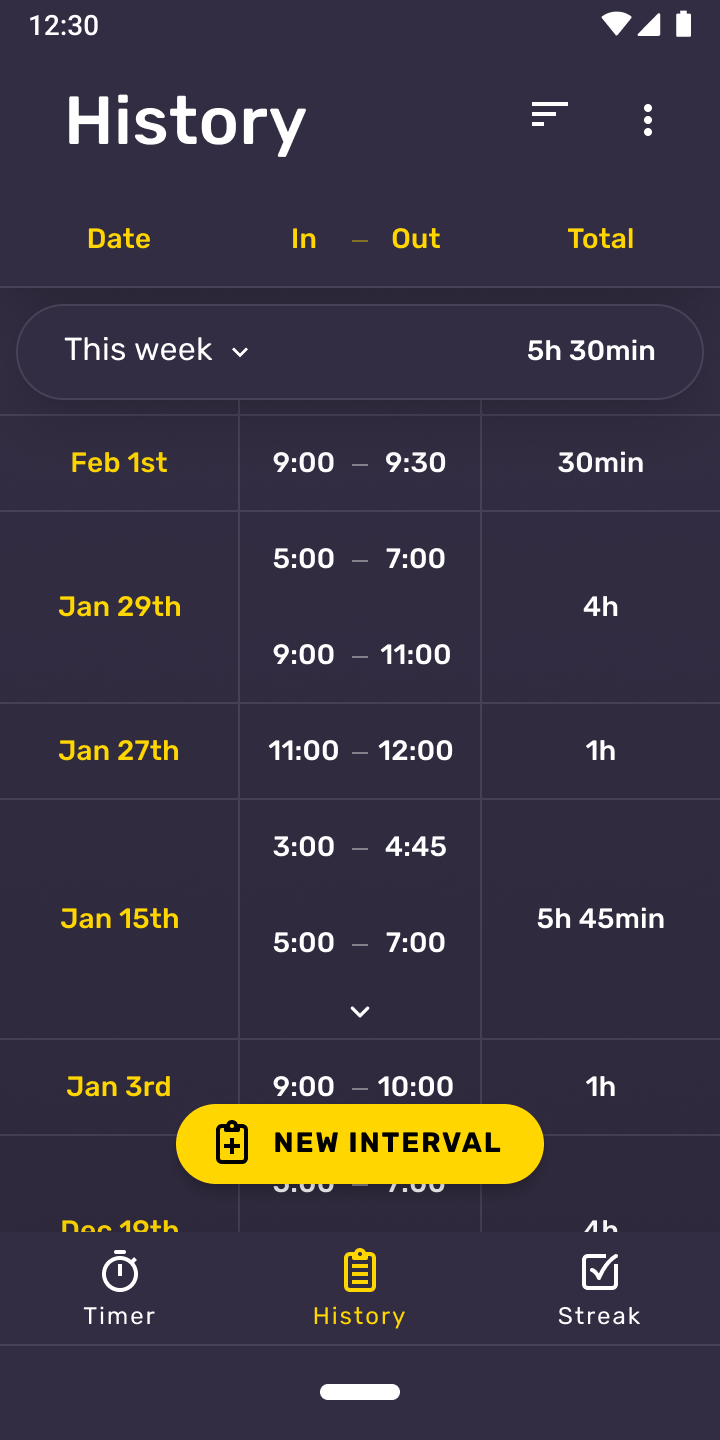
Histórico
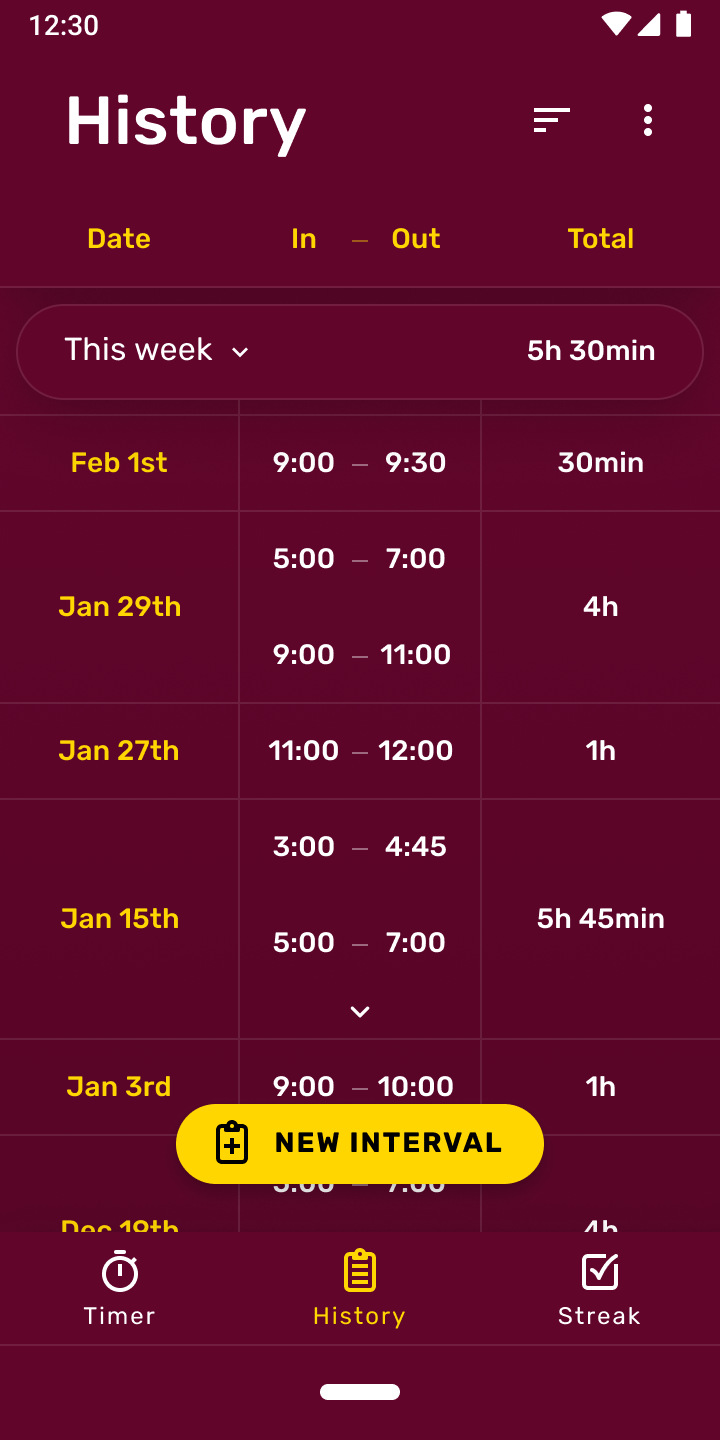
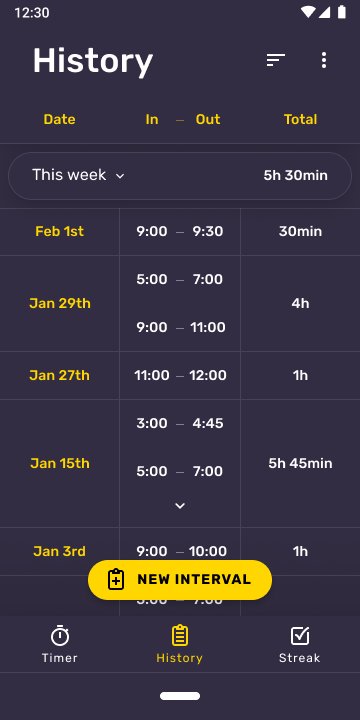
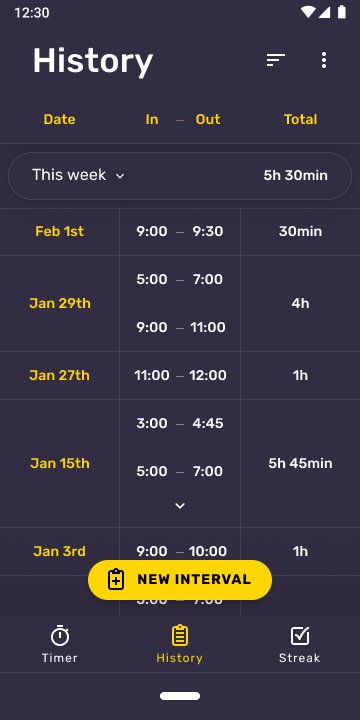
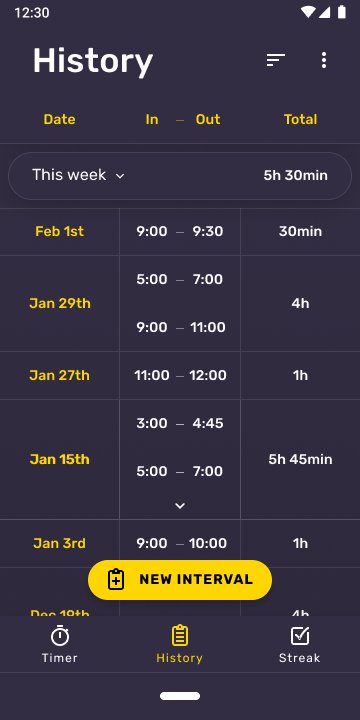
O histórico é a seção mais importante do Interval. Ele foi projetado para ser facilmente digitalizado, fornecendo uma lista de todos os dias com intervalos e quanto tempo foi gasto em cada um.
Mas esta página contém alguns recursos de qualidade de vida, usados para exibir informações de forma concisa.
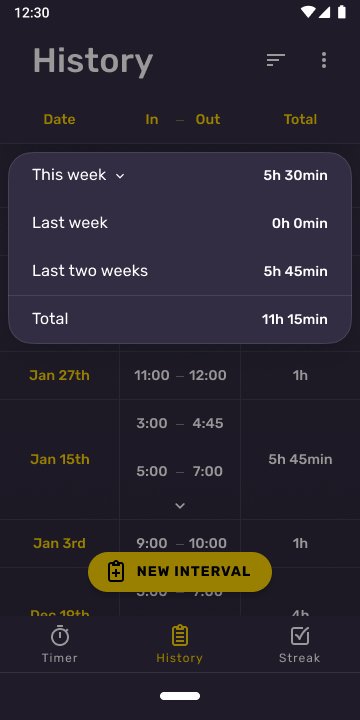
Resumo

No topo da lista, está presente um dropdown fixo que permite ao usuário ver um resumo das últimas duas semanas e um total de todos os intervalos existentes combinados.
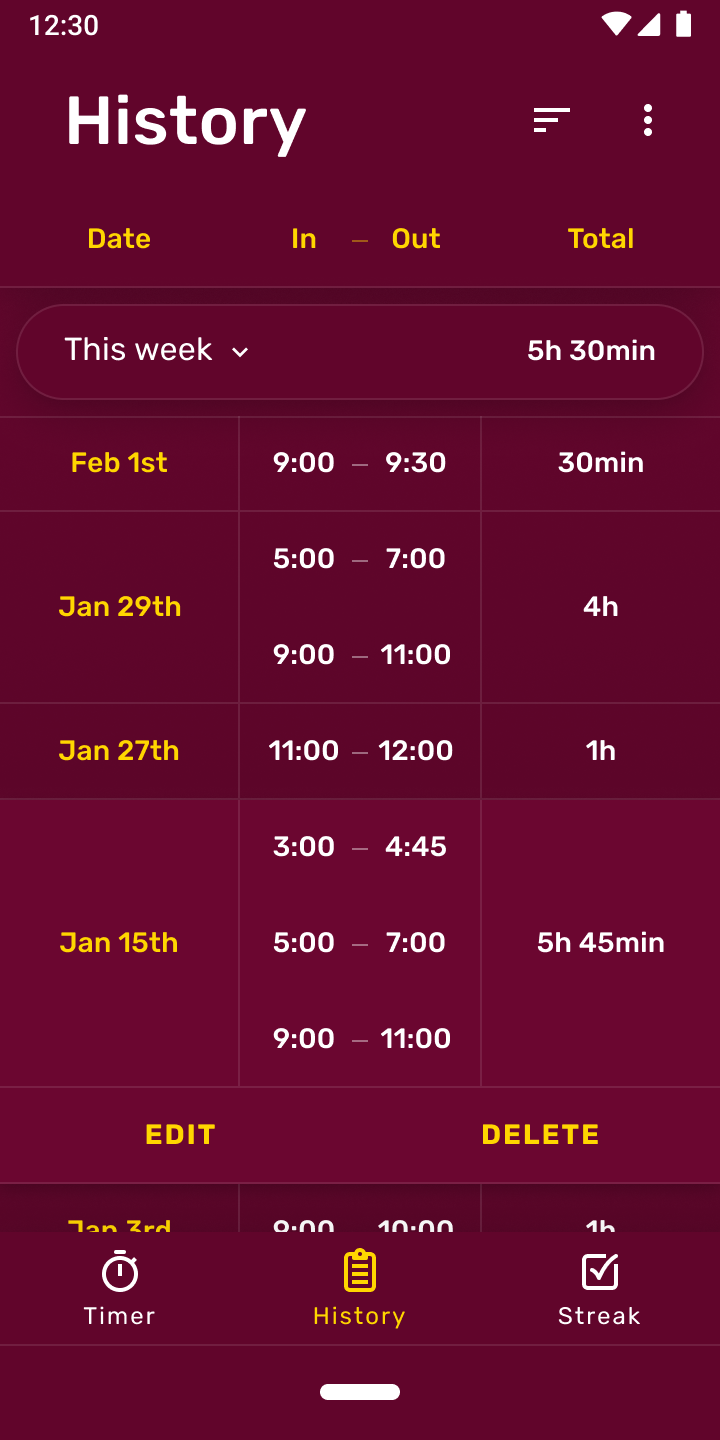
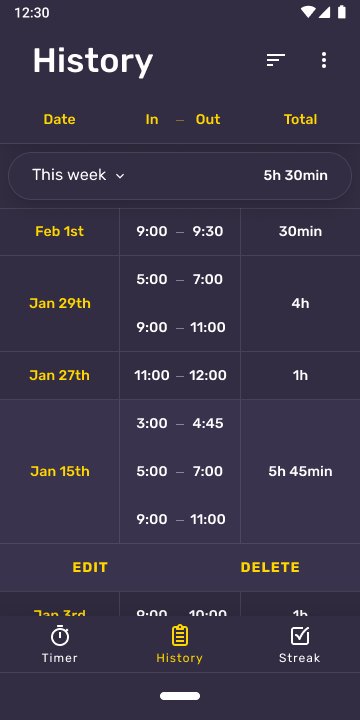
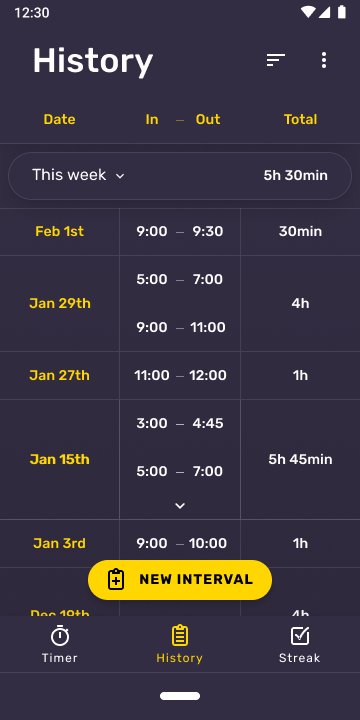
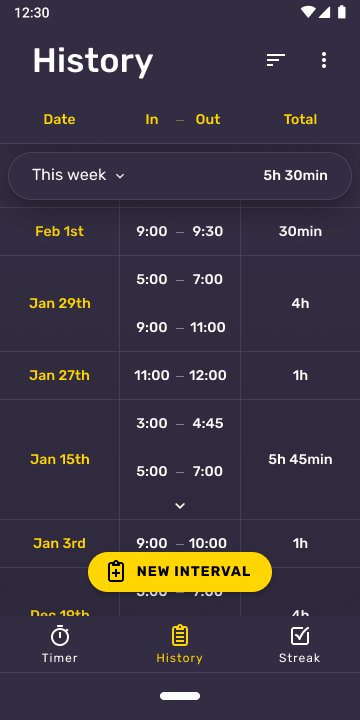
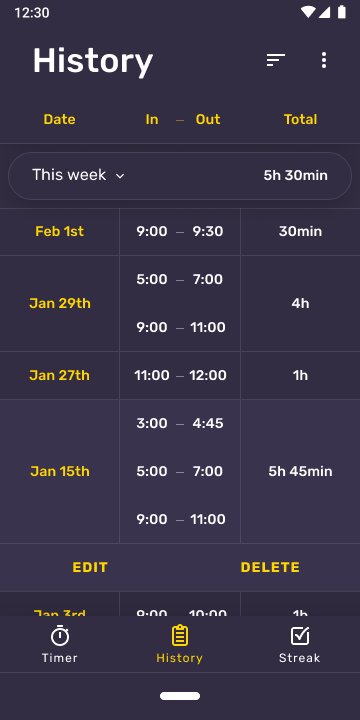
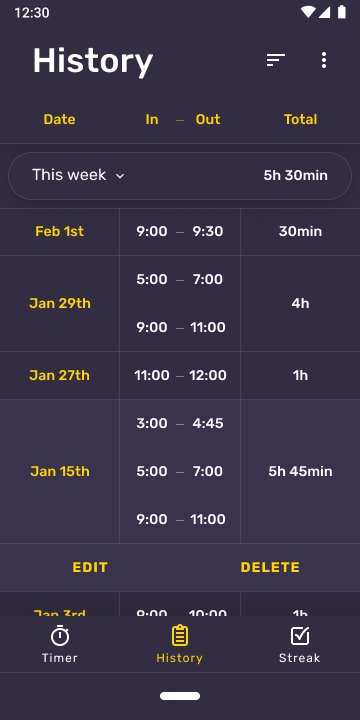
Entradas expansíveis

Para exibir mais dias, os itens são limitados a 2 entradas, mas podem ser expandidos para revelar todos os intervalos de um determinado dia.
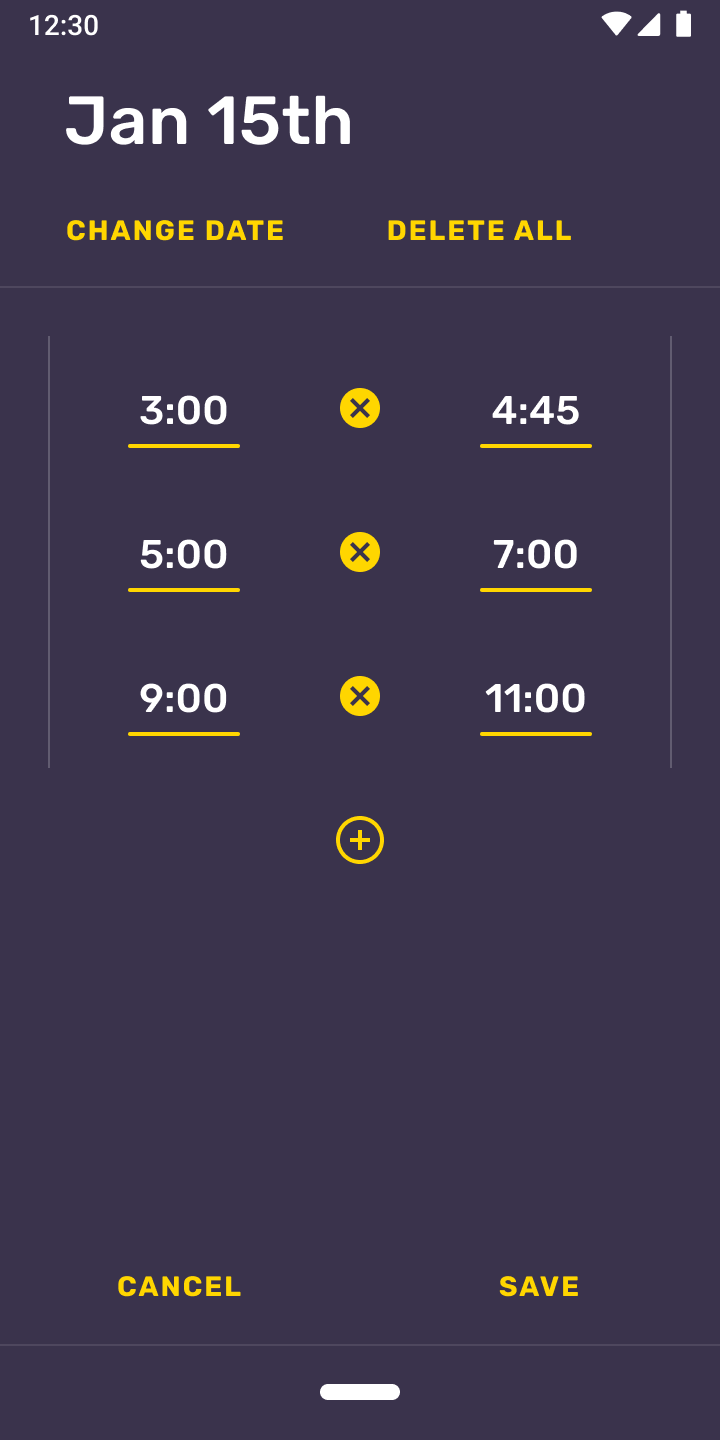
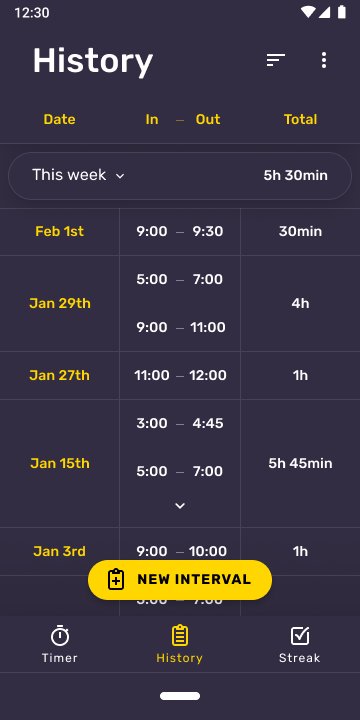
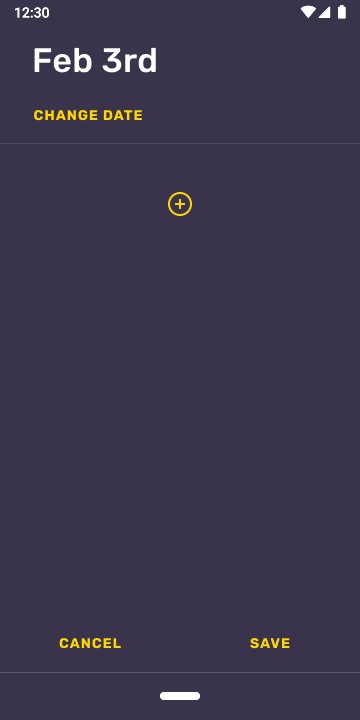
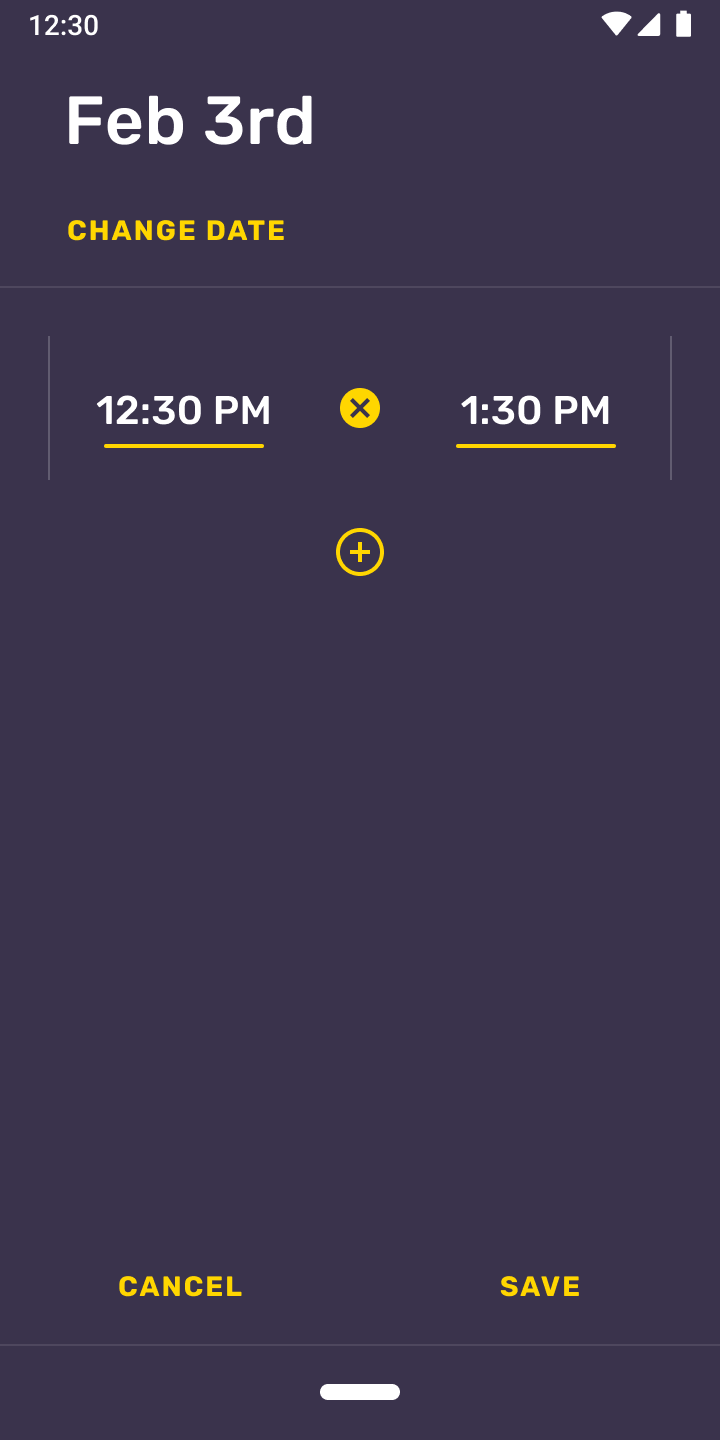
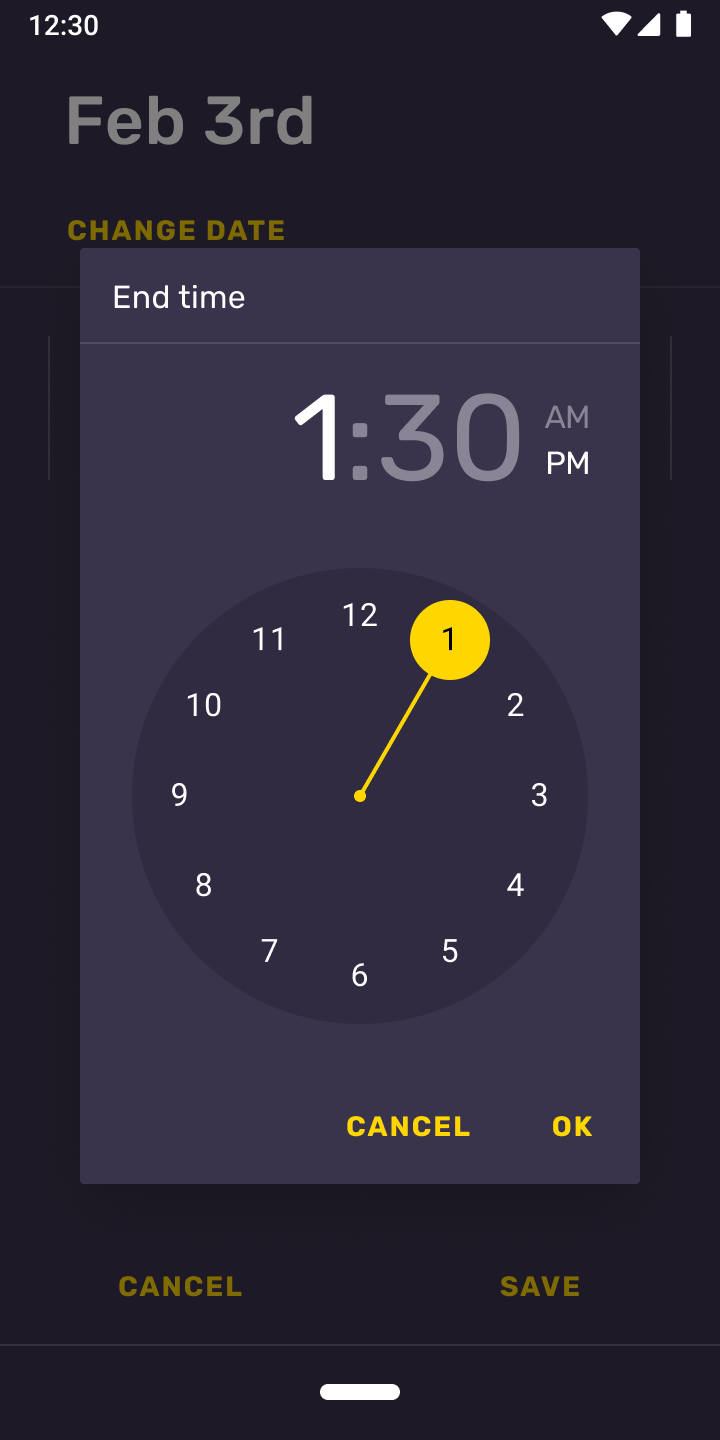
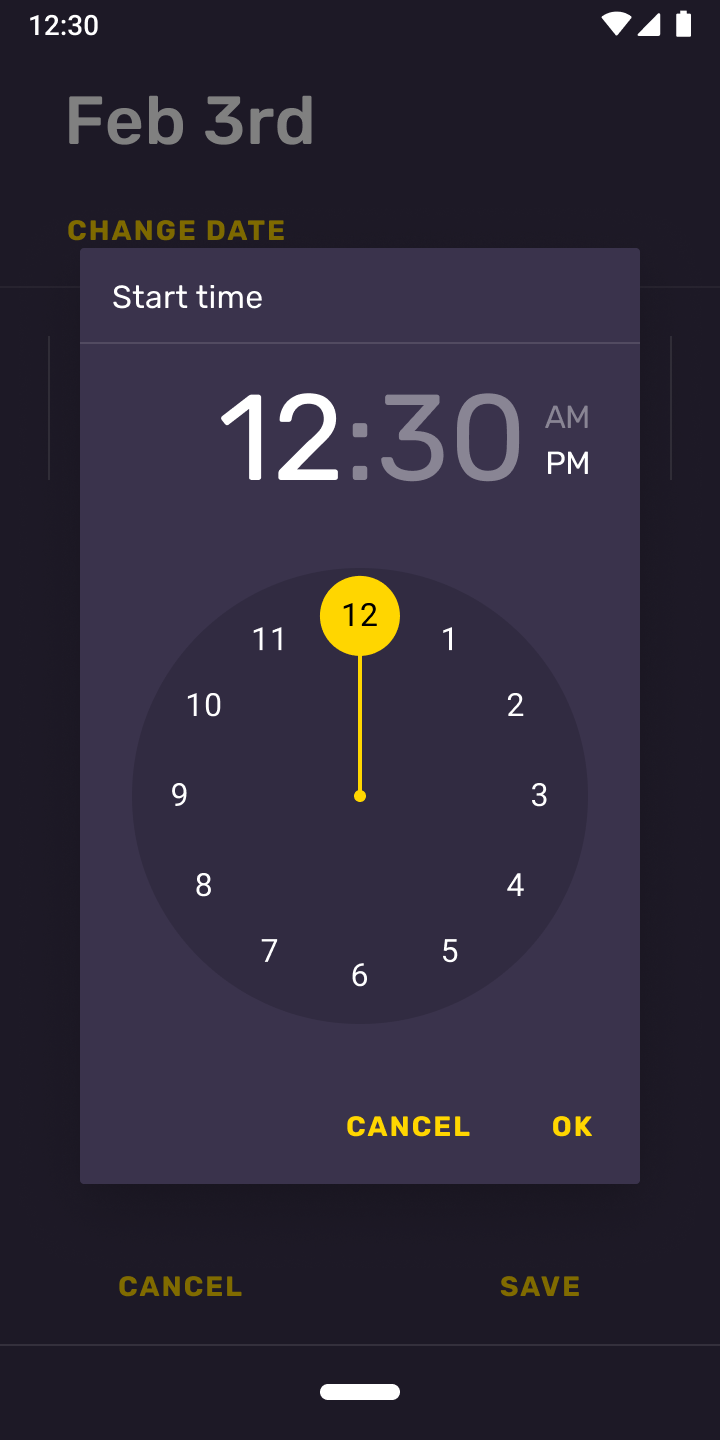
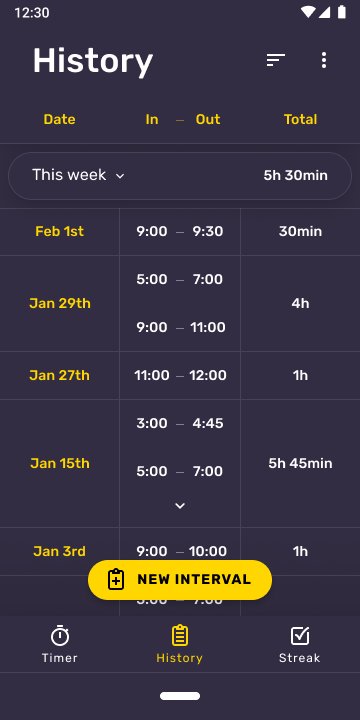
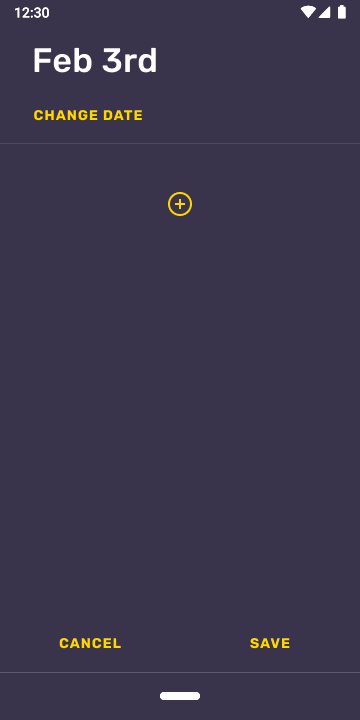
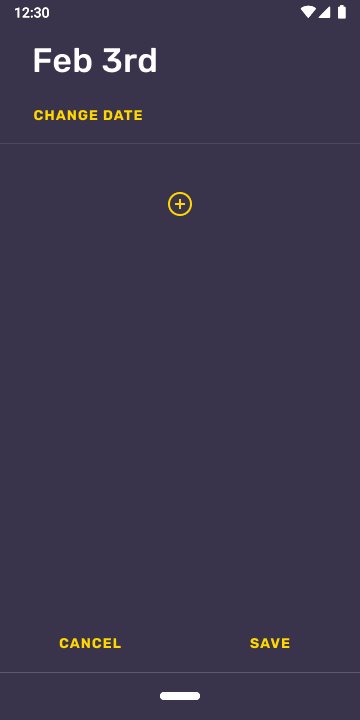
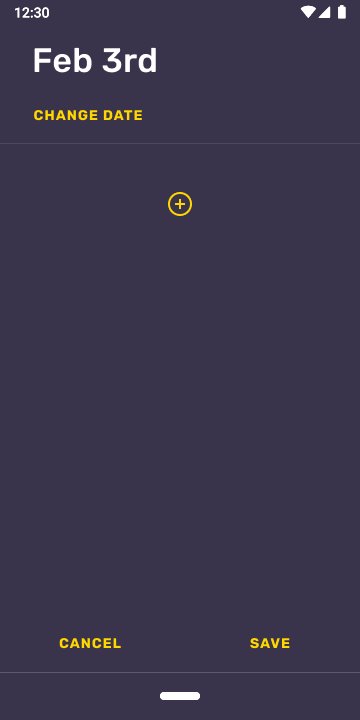
Interação: Criando uma entrada
O aplicativo adiciona intervalos automaticamente conforme o cronômetro é executado, mas você também tem a opção de criá-los manualmente caso tenha esquecido de monitorar uma determinada data ou período de tempo.




Se o dia atual não for a data desejada, você pode alterá-lo facilmente.
Ícone de produto
O ícone de Interval passou por algumas revisões sob o mesmo princípio; um ícone que exibia o controle de tempo do aplicativo, algum tipo de tarefa sendo realizada, remotamente ou não.
Iterações de ícones
O resultado final focou na colaboração remota, com um símbolo de cronômetro em vez de números.
O ícone de Interval também possui uma versão não recortada que é usada na transição da tela inicial.
Toque para reproduzir
Passe o mouse para reproduzir
Estética
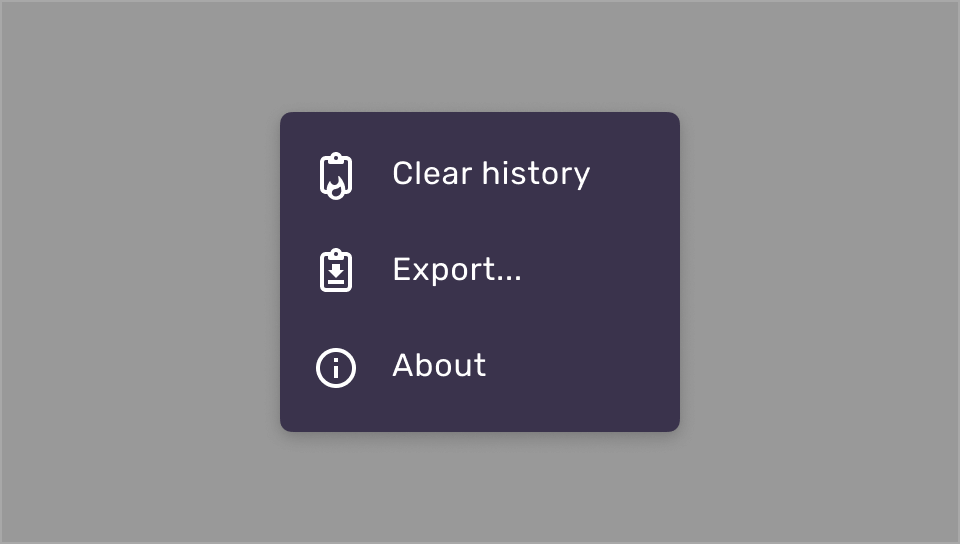
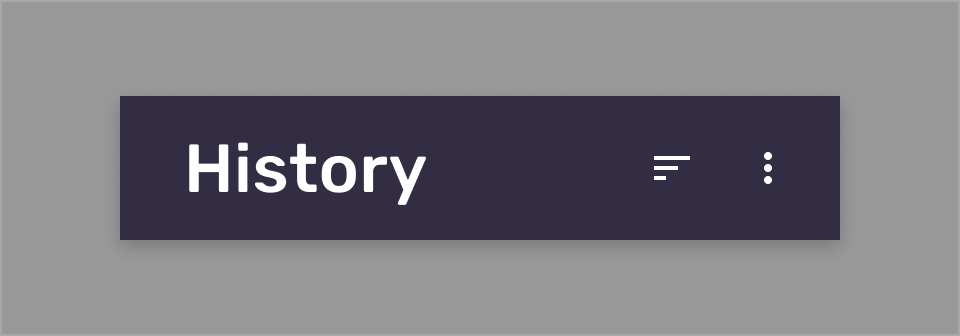
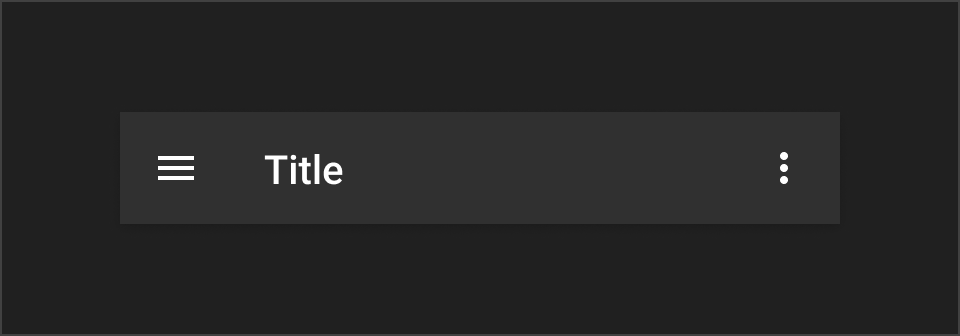
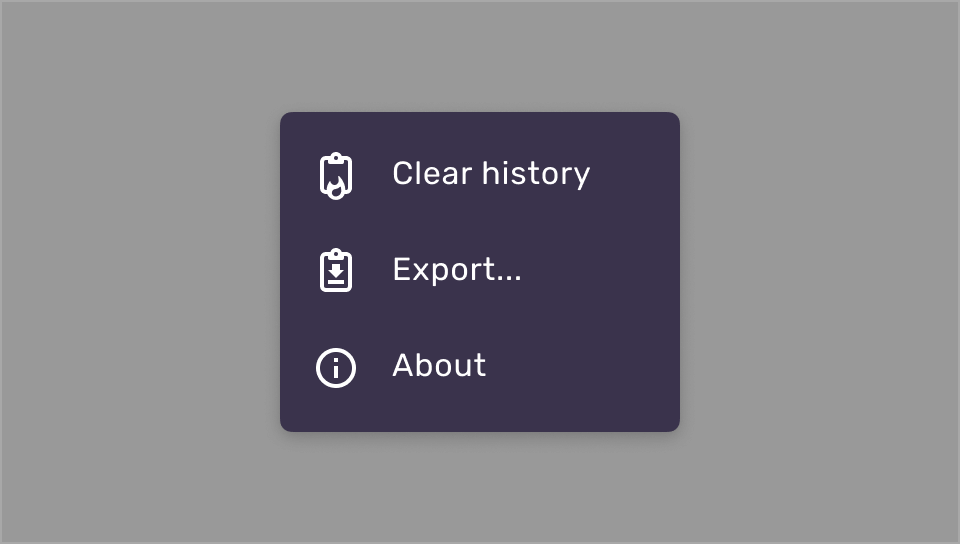
Interval obtém seus componentes básicos do pacote Flutter e os personaliza para se adequarem ao seu sistema de design. Isso inclui botões, barras de título, menus e o sistema de tipografia.








Tipografia
Interval usa Rubik como fonte principal em todo o sistema, substituindo Roboto, a fonte padrão.
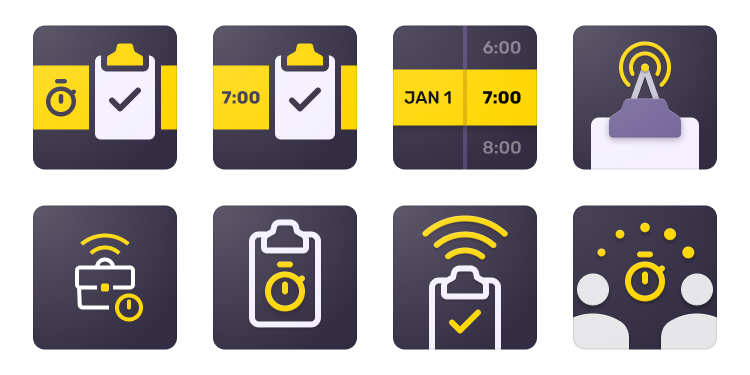
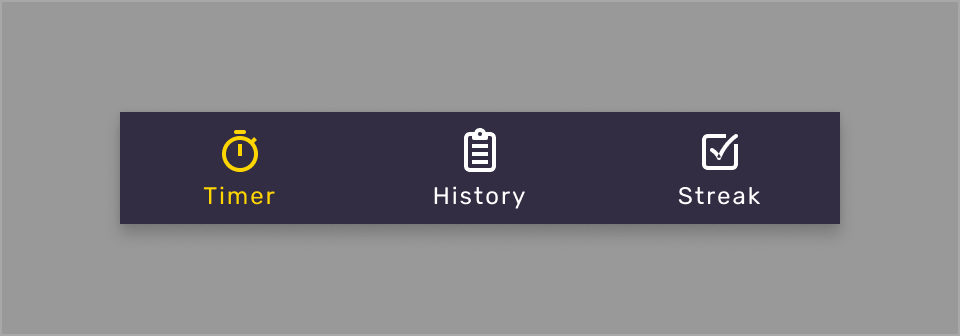
Iconografia
Animações de ícones
As animações de ícones foram um ótimo complemento para aprimorar a interface de maneira sutil.
Toque para reproduzir
Passe o mouse para reproduzir
Cronômetro
Histórico
Streak
O Interval usa animações de ícones para seus itens de navegação.
Modo escuro
Como o aplicativo já vem escuro por padrão – com a cor da marca índigo – o modo escuro foi uma oportunidade de fazer algo diferente. Ao anoitecer, a cor base do aplicativo muda gradualmente para vermelho, mantendo os detalhes amarelos. Esta é apenas uma abordagem intencionalmente exagerada aos filtros de luzes azuis, comumente usados em smartphones.



Wrap-up
Interval foi um projeto divertido de trabalhar - foi um processo muito simplificado com um objetivo definido, e o resultado final alcançou tudo o que nos propusemos inicialmente.
Interval está disponível na Play Store. Toque no link abaixo para conferir!