Interface
Iconography
Introduction
Memoire is a note-taking app for Android devices and was originally released in 2016.
This page goes over the entire redesign process for its major 2018 refresh.
Memoire was developed by Sasikanth.
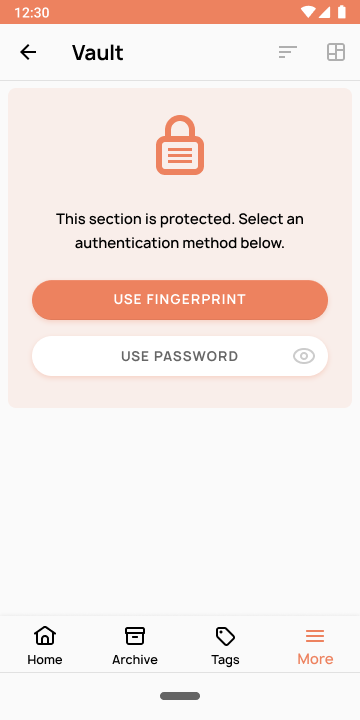
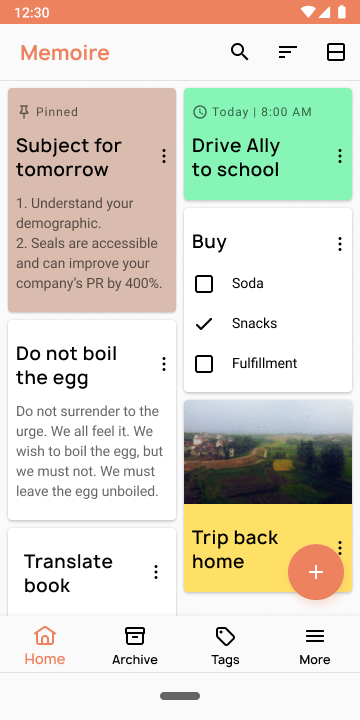
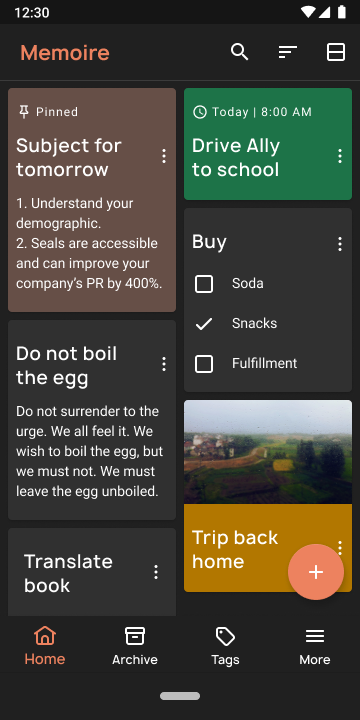
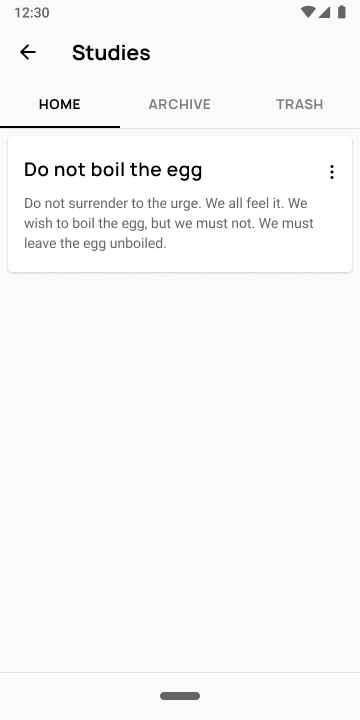
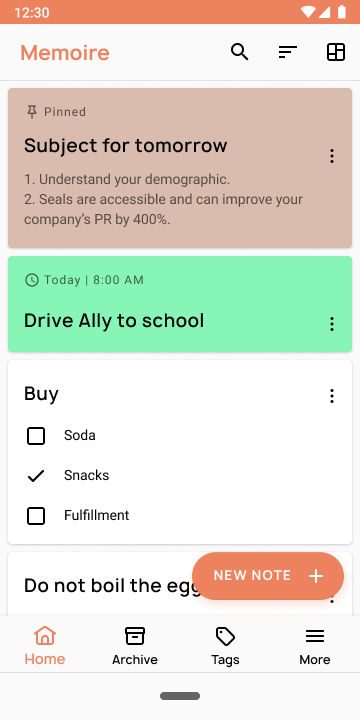
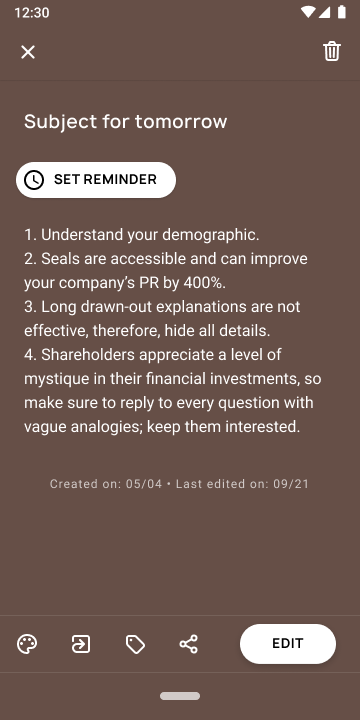
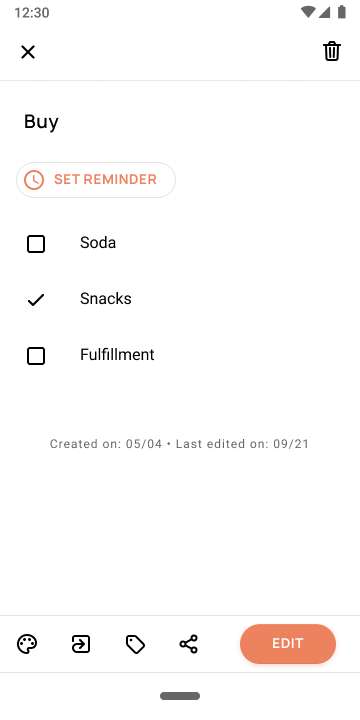
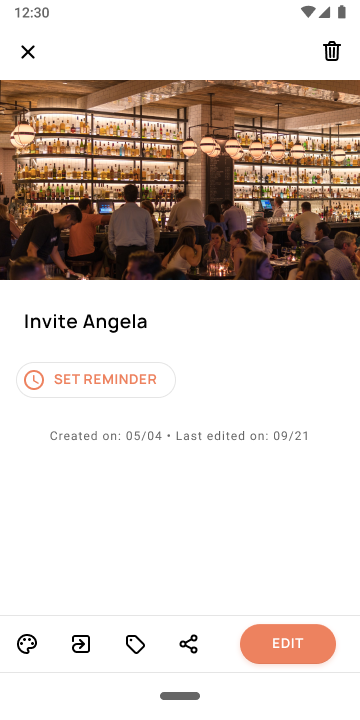
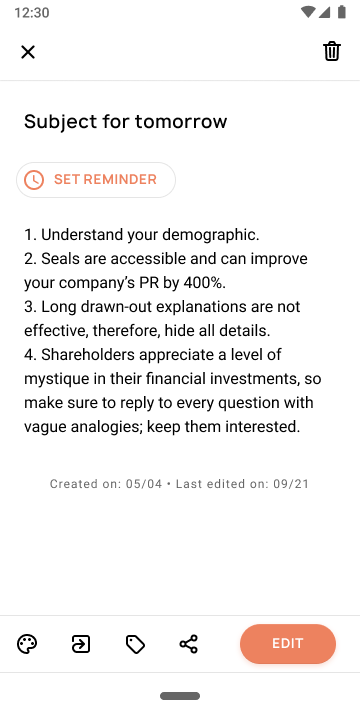
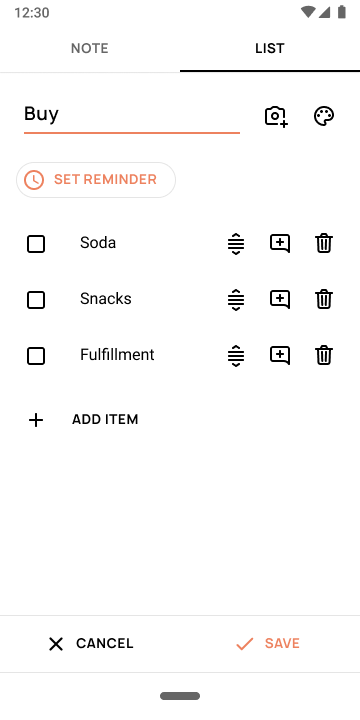
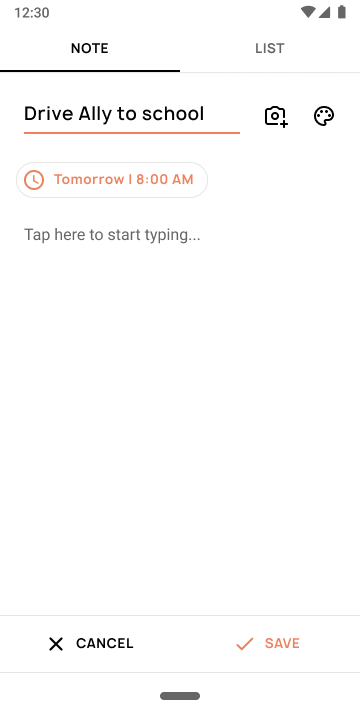
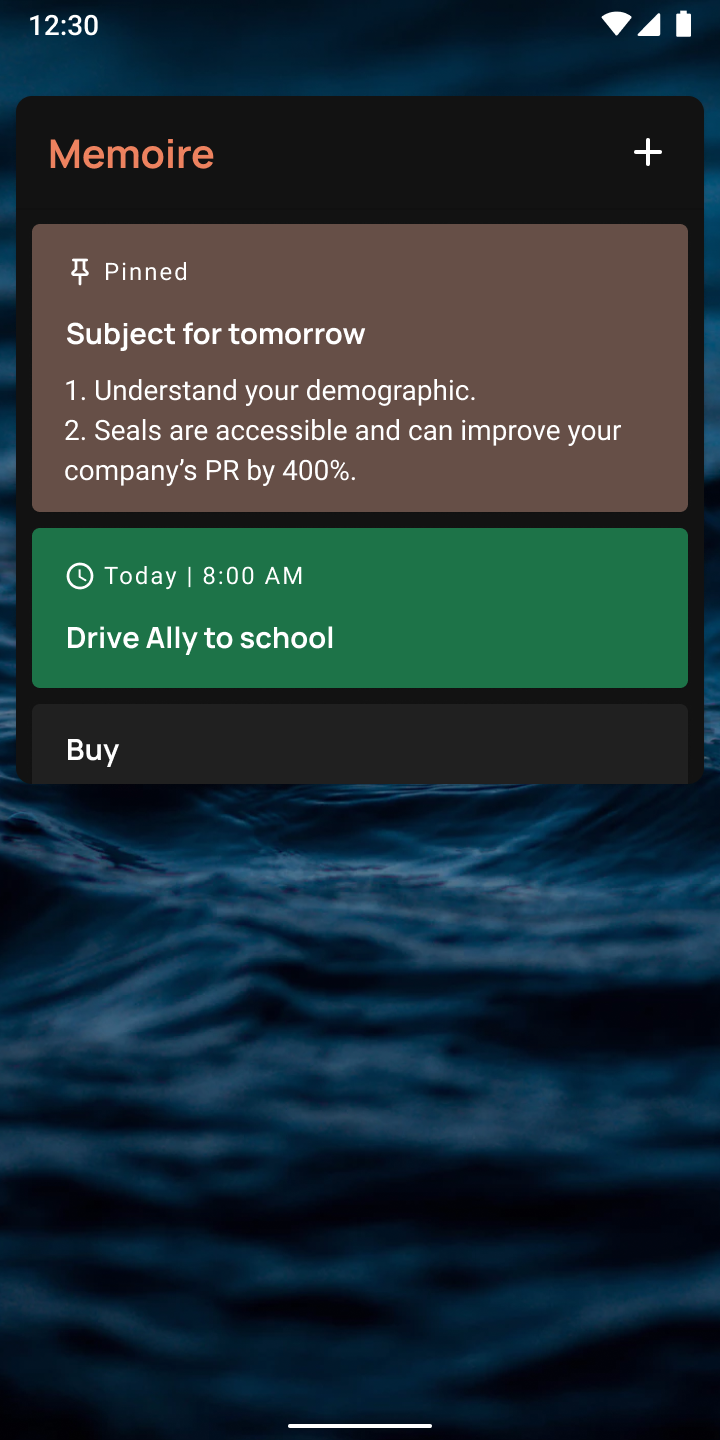
Memoire supports four note types; these being to-do lists, regular text notes, notes with embedded images and links. While lists, text and image notes have their own details page, link notes function as shortcuts, opening their respective webpages when tapped.
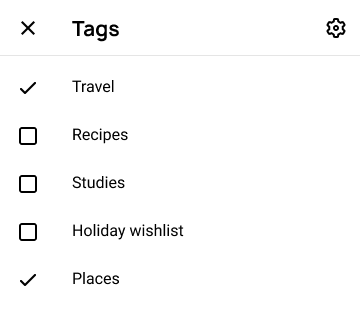
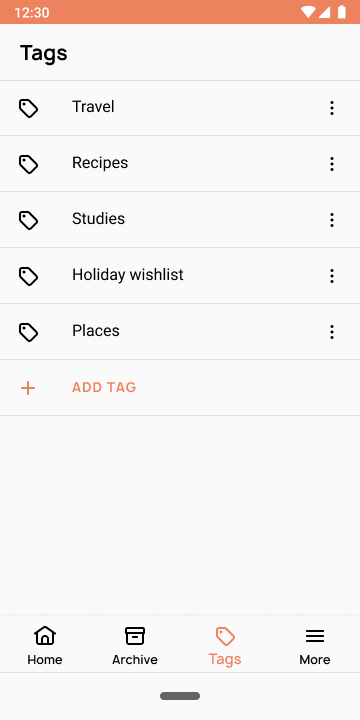
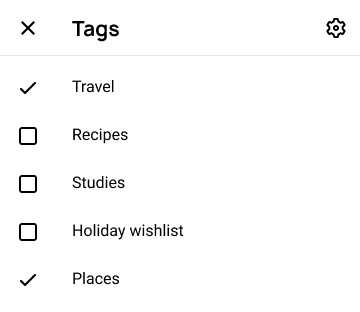
Tags are here too, of course.
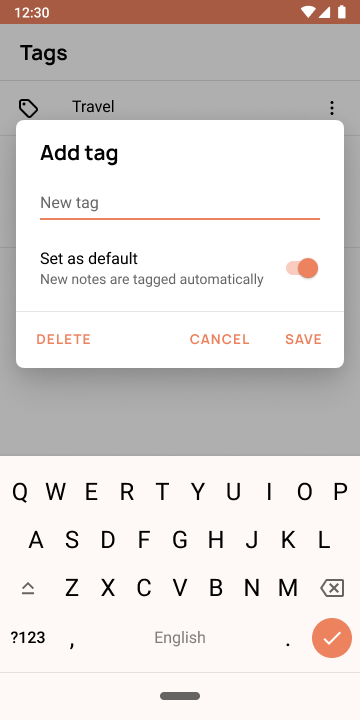
The tags section contains a simple layout. Adding and editing can be done directly from this screen, and the active entries are displayed with higher elevation to signify a state change.
Supporting dark mode from the get-go.
At night, Memoire swaps all app colors to a darker palette. Users can choose between light and dark default themes, or let the system change according to the time of day.
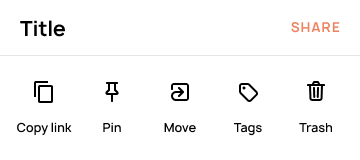
An entirely custom icon set was made.
To match the redesign, I decided a custom icon set was necessary to bring the new aesthetics together.
Icon animations
Little details are important, and icon animations appear throughout the app to signify interaction.
Tap to play
Hover to play
Add details > Has details
Has details > Viewing details
Viewing details > Add details
Unchecked > Checked
They also appear when swapping app sections. They help bring the app to life.
Home
Archive
Tags
More
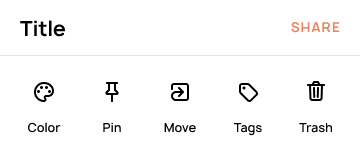
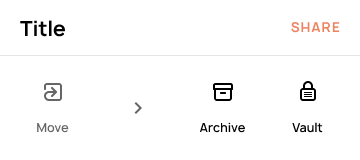
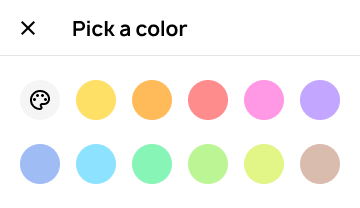
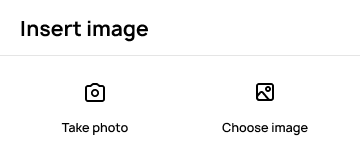
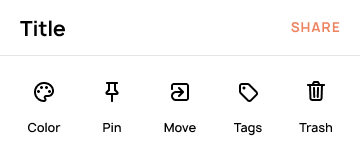
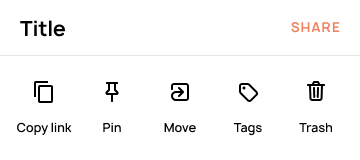
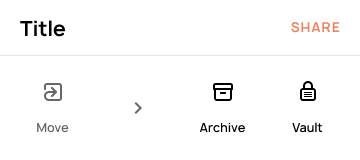
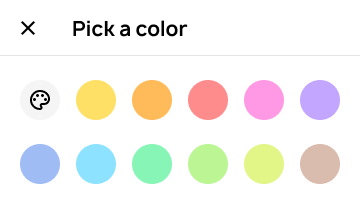
Interaction sheets
Bottom sheets are Memoire's primary component for displaying contextual options. We decided to use bottom sheets instead of dialogs, as they’re easier to reach on mobile, its primary device form-factor.






The options displayed within them can be dynamically swapped or invoked through another sheet, like the examples above show; move displays app locations while ‘Pick color’ and ‘Tags’ bring up new sheets with different layouts.
Wrap-up
Memoire was a great project to work on - it allowed to me to iterate and polish around feedback, constraints and feature requests. It also allowed to me evolve my design experience alongside the platform, with the inception of Material Design 2 and its theming properties.